Annotated lambda diagram

For details see: ALDs – example Cartesian to polar.

For details see: ALDs – example quicksort.
Annotated lambda diagrams (ALDs) are a proposed "code projection" that aims at being a highly enjoyably usable interface for telling computers what to do (aka coding/programming/automating/...). They minimize discontinuous visual jumps and thereby minimize the necessity of expending mental resources on navigating codebases. A "bicycle for the mind".
ALDs where inspired by plain unannotated lambda diagrams as they are presented by
John Tromp on his homepage here: https://tromp.github.io/cl/diagrams.html
ALDs add annotations and some minimal "syngraphic sugar" to plain lambda diagrams.
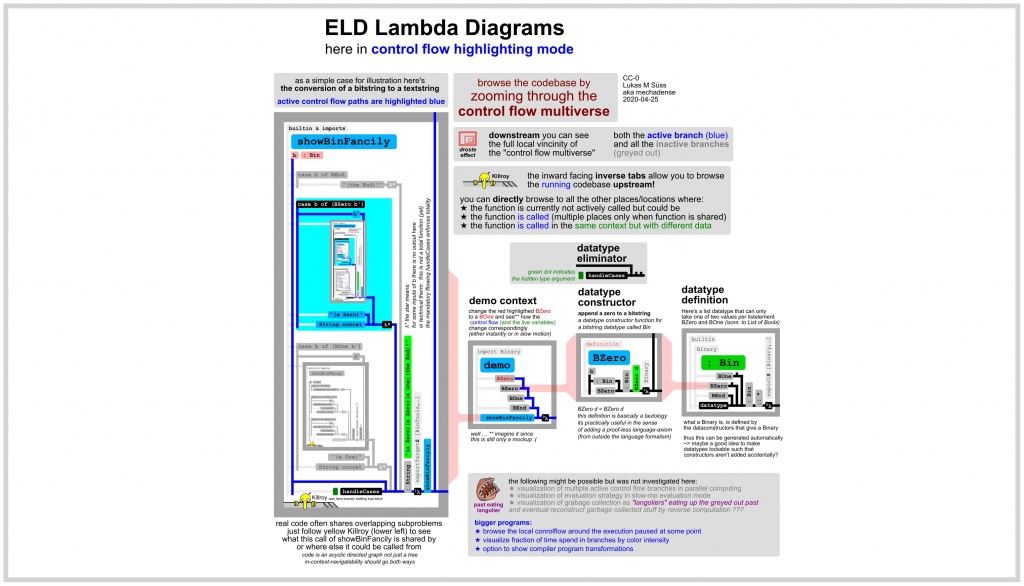
Mockup Demos
See main page: Annotated lambda diagram mockups
If actually implemented all this should be dynamic and interactive.
ALDs are not a "node editor"
While there are visual line and box elements,
ALDs are not a node editor simply because they do not feature nodes.
What may look like nodes are merely tags/annotations of the lines.
As such there is no need to decide
- which one of wires and nodes represents values and
- which one represents value-transforming-functions
Unusual "inverse node editors" that swap the roles of lines and nodes
(that is: lines representing value-transforming-functions and nodes representing values)
like e.g. in the PANE demo ( http://joshuahhh.com/projects/pane/ )
are no less different to ALDs than conventional node editors are.
The lines
The orientation of the lines carries meaning and is thus not subject to arbitrary change in placement.
There are three types of lines:
- abstraction lines
- value lines, and
- application lines
Matching lambda calculus, but there is no need for users to know that.
Lines can represent both values and value-transforming-functions.
Actual value-transformations are indicated by the T-crossings where the application-lines run into value-lines.
No conflation of abstraction and application
A huge difference to node editors is that ALDs do not conflate function abstraction and function application.
ALDs make an explicit distinction between unevaluated (disconnected context free) and evaluated (connected into context) state.
Node editors in contrast directly connect output ports with input ports.
What are the consequences of this difference?
Maybe this might be as relevant as adding a zero to a number system??
ALDs – at the smack dead center between visual and textual
Annotated lambda diagrams seem to be as in the middle as it gets between:
- typical textual programming interface (for pure languages)
- typical box-and-wire visual programming interfaces and
The reader may judge.
Unlike node editors the on-screen spacial layout-structure of ALDs is remarkably close to conventional textual code (of a denotative programming language).
Annotated lambda diagrams are very close in structure to textual code as seen in pure functional programming languages
(that is: languages with computer checked guarantees on code purity like e.g. haskell, purescript, elm, ...)
Morphing an annotated lambda diagram representation into the corresponding textual representation requires only:
- a slight rearrangement of the value-name-annotations
- removal of the lines without making things ambiguous by addition of some textual syntactic sugar
This closeness of the annotated lambda diagrams to a purely textual code representation
necessarily makes the representation equally scaleable than a textual code representation.
Well, at least up to a constant factor given by lower "on screen information density" that all graphical things come with. But ...
- Annotated lambda diagrams likely have an on "screen information density" somewhere between purely textual and box-and-wire visual code representations.
- Like graphical box-and-wire programming (like node editors) annotated lambda diagrams give a visual circuit board like network that is easy to trace for human eyes.
- Unlike graphical box-and-wire programming abstractions and applications are kept separated though. To reiterate that.
Less visual discontinuities
ALDs would allow their users to browse codebases in a way that is visually almost free of discontinuities.
This would work by zooming into functions that the currently viewed function depends on.
This feature could be called: "adjustably scaled down in place preview".
(Minor side-note: Smooth zooming is important, avoid scroll-wheel-notch-jumping-jar for neurological health.)
The one very intentionally remaining visual discontinuity is the aforementioned
separation of function abstraction and function application.
Node editors could potentially allow for visually discontinuity free codebase browsing by
"adjustably scaled down in place preview" too, but due to the aforementioned conflation of function abstraction and function application
( or equivalently non-distinction between unevaluated and evaluated state )
they cannot properly (i.e. denotatively) show evaluation of code within the codebase visualization. ...
If basic node editors could do that then they could represent lambda expressions, which they can't.
In ALDs if one does manual code transformations during programming edit-time (like e.g. substitutions or factorizations) then
continuous animations could almost fully continuously show these transformations as code-circuits flowing through code-circuits.
Add live-coding to ALDs
The dependency tree of a codebase is basically a multiverse of all possible controlflow-paths that
an execution of this codebase can possibly take.
Since ALDs lay out controlflow-path-branching case-expressions in space
- the actually taken control flow path can be highlighted (somewhat) while
- the other not taken control flow paths get greyed out (soemwhat).
Sidenote: Most node editors and programming interfaces do not explicitely visualize inactive control flow paths.
Interesting trivia: case expressions are dual to type constructors, they help in desrtuctive recursion as opposed to constructive corecursion
Note: I deliberately did not describe controlflow-paths as "active" or "inactive"
because there is no such thing as "active" and "inactive" in ALDs.
ALDs are for denotative systems
ALDs are visualization for denotative systems.
So they are timeless/unchanging/immutable. They are about what "is" not about what "happens".
Changes in control flow path are mapped out in (zoom)space rather than time.
If a user changes the content of a value like in a spreadsheet-like-cell (a cell that is annotating a value line),
and the user sees the actual control flow path "changing", then
what the user actually sees is just a switch to a different slice of the same timeless unchangeable immutable value.
As soon as this ephemeral exploratory parameter is baken in
(by connecting the spreadsheet like cell to other ALD values that representing the result of a computation)
any temporal changes get mapped to (zoom)space.
Of course, if so desired then user-inputs could be logged and treated as a timestamped timeless lists (enabling "timetravel debugging")
First order FRP (like in early versions of the elm programming language) may be a good match for ALDs.
Diving down the dependencies by zooming in during live-coding basically amounts to step-tracing the code execution.
And having it everywhere editable!
One could maybe manually collapse sections of the codebase according to what the code-execution actually does
optionally including eventually preceding compiler optimizations.
This would be the same as edit time code transformations, just not permanent.
Well, one could take a snapshot.
The only things visually changing in ALDs are:
- Switches between slices of functions by changing ephemeral test-input-values (spreadheet style live propagation)
- New logged user input where conceptually we pretend to just uncover the next preexiting values.
- The processor threads (&GPU?) filling up fresh untainted memory creating more of the "present-state-of-IS" based on "uncovered" userinputs, ungreying the taken control path.
- The garbage collector(s) deallocating memory ( fully greying out taken control paths )
In ALD's all of the above (allocation, generation, usage, and cleanup) could be visualized simultaneously!!
Desirable combination with higher level novel GUI concepts
ALDs could and should very much be combined with higher level novel GUI concepts.
As a fundamental basis the (multimedia) ALD-annotation for a functions overall result value can contain a GUI element according to the model of Conal Elliotts "Tangible Values".
With this as fundamental basis in place doors are open for:
- Spreadsheet like tables –
- Sketch-n-Sketch like interfaces –
- Apparatus like interfaces –
- Other domain specific interactive data representations –
Zooming down into the dependencies should give users an awesome spreadsheet like experience on steroids.
due to progressive disclosure tearing down the GUI vs CLI rift.
Totally tearing down the GUI vs command-line rift!
The idea is as follows:
If all progressive disclosure is in the "hide-the-details-state" then the UI is completely indistinguishable from a conventional GUI.
Except one little "+" or something as the starting point for progressive disclosure.
A progressive disclosure step opens up the ALD that corresponds to the visual element (a Tangible Value).
From there the "end-user" (now elevated to status of "deveuser") can trace the codebase to non-displayed or even non-visual code elements.
Tracing the codebase entails tracing the nicely visually traceable lines in the ALDs.
With disclosure of enough GUI elements and hiding of enough visualizations one eventually ends up with Just ALDs or
some other kind of code projection (like e.g. a conventional purely textual code projection).
Add to that: Bookmarking of "interface visualizations" and
organizing "code" documentation and data storage in a desktop wiki like system that
is implemented in that whole programming system in a bootstrapped way.
tl;dr – Summaries
The basic benefits of ALDs
Combines the best of the two worlds (of textual and graphical code):
- Almost as traceable as graphical code (since there are traceable "program circuit" lines)
– these lines are quite different to "conventional" graphical programming though - Almost as scaleable as textual code (since the structure closely follows textual code) – a little less dense
Does NOT combine the worst of the two worlds:
- notorious non-scalability of node based graphical programming
- hard traceability of textual codebases containing lots of indirection but no means for visually continuous transitions
Other nice properties:
- Seeing the whole code multiverse at a glance – and and the live running state as a literal "red thread" within.
- Browsing the codebase in all dimensions without detours and disruptive jumps
Human mental RAM is limited, it shouldn't be used for pointless navigation hurdles.
ALD's – The basic idea in brief bullet points
- Basic annotations are: variable names, types, current values, kinds (aka types of types), ... (not all shown per default of course)
- Make them into a structured editor where you can type normally pretty much as you would in "plain textfile code editing"
– (See: Fructure Specifically in this video with Andrew Blinn shortly after 6:03 [1] where he says "My preferred alternative is to simply type normally") - Make program fragments drag and drop interactive (like puzzle pieces)
Give reasonable visual cues for efficiency (rather than fancy): identicons, arity mismatch visualization, ... - Give ALDs typed holes of input holes, output holes, and bridge holes. Don't forget the bridge holes!
Such that program fragments are extendable: upstream, downstream, and ...
can also be tied up in one or more still open concurrent paths (wiki-TODO: make a sketch) - (Eventually make data flow around holes as far as this is possible. See: Hazel)
- Add type directed context sensitive suggestions for extending onto the present holes
- Give ALDs a zooming user interface (ZUI) capability – that allows for (arbitrarily deep) in place evaluation preview
- Add inverse tabs – allowing to navigate the codebase-graph upwards along different upstream paths that where formerly traced downstream along some dependency tree
This is about answering the question "By which functions is this function that I currently look at used by?" Basic functions will have a huge list as answer. So this needs to be filterable.
(Some dependency tree is only a subset of the codebase graph. This needs more awareness.) - Use an ultra finegrainedly content addressed programming language as a base!!!
That in order to mop up with fragility of references, dependency hell and fix quite a number of other things too.
(ony such language in construction as of 2021 seems to be the unison language)
Eventually add higher level data visualization:
- that follow code structure (see: Tangible values – by Conal Elliott) – but with added progressive disclosure.
- that give an immediate connection by bidirectional data-flow (see: Drawing Dynamic Visualizations – by Bret Victor) (See: enso language)
- Add progressive disclosure without compromises!!! This is not negotiable.
Status of development
Unfortunately as of yet (2021-07) annotated lambda diagrams are still "vaporware" and only static non-interactive mock-ups exist.
This is a mammoth project. With these mockups at least the idea might get out there.
Relation to the context that is this wiki
We really really need software that is not broken in a future world where matter essentially becomes software.
Related
- Annotated lambda diagram mockups
- Lambda diagrams – Lambda calculus
- Higher level computer interfaces for deveusers
- Projectional editors
- Software
External links
A basic write-up of some ideas with links to twitter posts.
(wiki-TODO: this needs to be published more properly (that is: more resilliently))
Zooming user interface:
For many user interfaces this idea seems rather impractical.
It is likely extremely useful for the case of ALD's though.